对 CSS 颜色体系和 Sass 中常用颜色函数的总结
有关颜色的相关常识
三原色 (red、green、blue)
在 CSS 中的 rgb 就是 red、green、blue 的缩写,后面会详细介绍,三原色可以混合出所有颜色。
色相 (hue)、饱和度 (saturation)、亮度 (lightness)
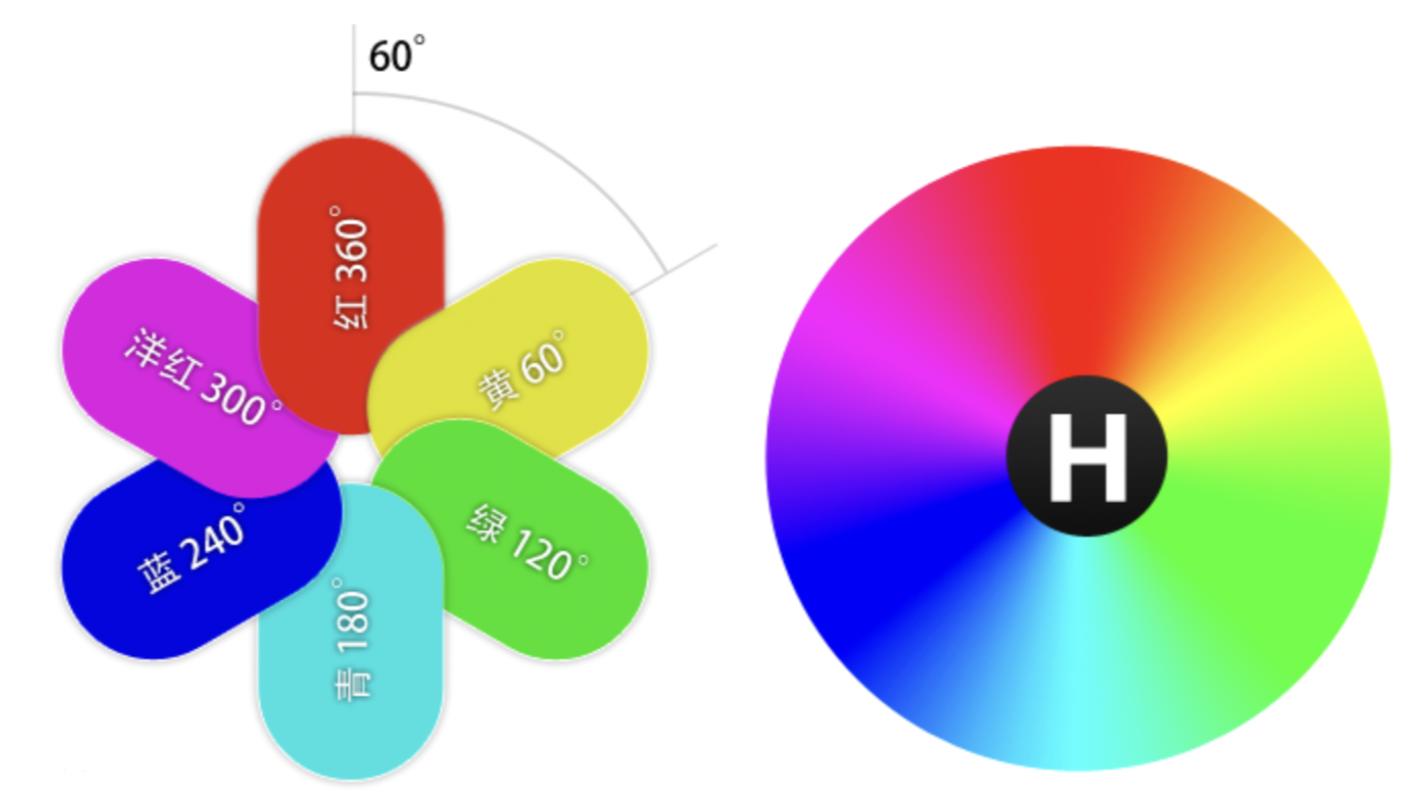
可以参考下面这个很直观的图片。

hue 就是中间的色轮
饱和度越低那么这个颜色就越接近灰黑白,饱和度越大这个颜色就越鲜艳
亮度决定的就是这个颜色的亮度,适中为 50%,为 0 时就是黑色,100% 就是白色,值越大越接近白色



不透明度 (alpha)
在 CSS 中的 rgba 或者 hsla 最后的这个 a 就是不透明度 alpha,取值为 1 时,颜色是不透明度,取值为 0 则为完全透明色。
补充色与反相色
- 补充色就是把当前颜色的 hue 旋转 180deg
- 反相色就是将当前 rgb 值,变为 255 - 当前 rgb 对应的红绿蓝后的值
CSS 颜色
颜色名
在 CSS 中可以通过颜色名来设置颜色,比如 blue、red、green、skyblue、gray、orange ...
一共支持 140 多种标准颜色名,详情参考 CSS 颜色名。
rgb 与 rgba
在 CSS 中,可以使用公式将颜色指定为 rgb 值,所谓 rgb 就是 red、green、blue 的缩写:rgb(red, green, blue)
其中 red、green、blue 的取值范围为 0 ~ 255,取值为 0 时为黑色,值越大对应的颜色越深越饱和:
rgb(0, 0, 0)为黑色rgb(255, 0, 0)为亮红色rgb(0, 255, 0)为亮绿色rgb(0, 0, 255)为亮蓝色rgb(255, 255, 255)为白色
对于 rgba 而言,多出的 a 表示 alpha,用于指定颜色的不透明度(值越大越不透明),是介于 0.0(完全透明)和 1.0(完全不透明)之间的数字:rgba(red, green, blue, alpha)
详情参考 CSS RGB 颜色。
hex(十六进制值)
在 CSS 中,还可以使用十六进制值来表示颜色:#rrggbb
这里的 rrggbb 仅表示占位,其中 rr(红色)、gg(绿色)和 bb(蓝色)是介于 00 和 ff 之间的十六进制值(与十进制 0-255 相同),某一项值越大,对应的颜色越亮:
#000000等价于rgb(0, 0, 0),为黑色#ff0000等价于rgb(255, 0, 0),为亮红色#00ff00等价于rgb(0, 255, 0),为亮绿色#0000ff等价于rgb(0, 0, 255),为亮蓝色#ffffff等价于rgb(255, 255, 255),为白色
另外,还可以通过 #rrggbb 百分数% 或者 #rrggbbaa 来代替 rgba:
color: rgba(255, 0, 0, 0.5);
/* 等价于 */
color: #ff000088;
color: #ff0000 50%;
详情参考 CSS HEX 颜色。
hsl 与 hsla
在 CSS 中,可以使用色相、饱和度和明度(HSL)来指定颜色,格式如下:
hsl(hue, saturation, lightness)
- 色相(hue)是色轮上从 0 到 360 的度数。0 是红色,120 是绿色,240 是蓝色
- 饱和度(saturation)是一个百分比值,0% 表示灰色阴影,而 100% 是全色
- 亮度(lightness)也是百分比,0% 是黑色,50% 是既不明也不暗,100%是白色
对于 hsla 而言,多出的就是一个不透明度:
hsla(hue, saturation, lightness, alpha)
详情参考 CSS HSL 颜色。
hwb 与 hwba (了解)
这个不是很常用,兼容性不好,仅作了解:
- hwb(hue, whiteness, blackness)
- hwba(hue, whiteness, blackness, alpha)
Sass 中常用的颜色相关函数
| 函数 | 说明 |
|---|---|
adjust-color | 按固定数值增加或减少 $color 的一个或多个属性值 |
scale-color | 按原值的百分比数值增减或减少 $color 的一个或多个属性值 |
change-color | 修改颜色属性 |
mix | 用于混合两种颜色 |
complement | 获取补充色 |
invert | 获取反相色 |
grayscale | 返回亮度相同的灰色(饱和度降为0) |
red、green、blue、blackness... | 获取传入颜色的红绿蓝、黑度、亮度、饱和度等信息 |
颜色操作
adjust-color
按 固定数值 增加或减少 $color 的一个或多个属性值。
adjust-color(
$color,
$red: null, $green: null, $blue: null,
$hue: null, $saturation: null, $lightness: null,
$whiteness: null, $blackness: null, $alpha: null
)
$color,传入的颜色变量$red、$green、$blue,无单位,传入红、绿、蓝三原色的增/减量,取值范围是[-255, 255]$hue,单位是 deg 或缺省,传入色度的变化量,取值范围是[-360, 360]$saturation,单位是百分比,传入饱和度的变化量,取值范围是[-100%, 100%]$lightness,单位是百分比,传入亮度的变化量,取值范围是[-100%, 100%]$alpha,无单位,传入不透明度变化量,取值范围是[-1, 1]$whiteness(了解),单位是百分比,传入白度变化量,取值范围是[-100%, 100%]$blackness(了解),单位是百分比,传入黑度变化量,取值范围是[-100%, 100%]
$rgb-base-color: rgba(255, 197, 71, 0.2);
$hsl-base-color: hsla(0, 100%, 100%, 0.2);
// 增减三原色
$test1: adjust-color($rgb-base-color, $red: -100, $green: 10, $blue: -11); // rgba(155, 207, 60)
// 增减色度、饱和度、亮度
$test2: adjust-color($hsl-base-color, $hue: 20, $saturation: -20%, $lightness: -30%); // hsla(20, 80%, 70%, 0.2)
// 增减不透明度
$test3: adjust-color($rgb-base-color, $alpha: 0.5); // rgba(255, 197, 71, 0.7)
scale-color
另一种实用的颜色调节函数。adjust-color 通过传入的参数简单的与本身的色值参数做加减,有时候可能会导致累加值溢出,当然,函数会把结果控制在有效的阈值内。而 scale-color 函数则避免了这种情况,可以不必担心溢出,让参数在阈值范围内进行有效的调节。
举个例子,一个颜色的亮度 lightness 取值在 0% ~ 100% 之间,假如执行 scale-color($color, $lightness: 40%),表明该颜色的亮度将有 (100 - 原始值) × 40% 的增幅。
另一个例子,执行 scale-color($color, $lightness: -40%),表明这个颜色的亮度将减少 (原始值 - 0) × 40% 这么多的值。
所有传参的取值范围都在 0% ~ 100% 之间,并且 RGB 同 HSL 的传参不能冲突。
change-color
跟上面 adjust-color 类似,只是在该函数中传入的参数将直接替换原来的值,而不做任何的运算。
混合颜色 mix
mix($color1, $color2, $weight);
把两种颜色混合起来。 weight 参数必须是 0% 到 100%。默认 weight 为 50%,表明新颜色各取 50% color1 和 color2 的色值相加。如果 weight 为 25%,那表明新颜色为 25% color1 和 75% color2 的色值相加。
颜色信息获取
| 函数 | 描述 & 实例 |
|---|---|
| red(color) | 从一个颜色中获取其中红色值(0 - 255) |
| green(color) | 从一个颜色中获取其中绿色值(0 - 255) |
| blue(color) | 从一个颜色中获取其中蓝色值(0 - 255) |
| hue(color) | 返回颜色在 HSL 色值中的角度值(0deg - 360deg) |
| saturation(color) | 获取一个颜色的饱和度值(0% - 100%) |
| lightness(color) | 获取一个颜色的亮度值(0% - 100%) |
| alpha(color) | 获取不透明度(0 - 1) |
| opacity(color) | 获取颜色透明度值(0 - 1) |
$rgb-base-color: rgba(120, 210, 32, 0.6);
$hsl-base-color: hsla(120, 50%, 100%, 0.2);
red($rgb-base-color); // 120
green($rgb-base-color); // 210
blue($rgb-base-color); // 32
alpha($rgb-base-color); // 0.6
hue($hsl-base-color); // 120
saturation($hsl-base-color); // 50%
lightness($hsl-base-color); // 100%